

My first foray into computer science was as a middle school student; enamored by the computer games I'd been playing since I was a young child, I began using GameMaker's drag-and-drop interface to create code blocks to power my own rudimentary games. I learned the basics of conditionals, loops, event-based programming, and effective user design.
It wasn't until many years later when I was preparing for college that I seriously began to consider the prospect of pursuing computer science as a career. The final day of freshman orientation, I was given the opportunity to change my major one more time before it would become a much more difficult process further into a degree track; I decided on (somewhat of) a whim that I'd do it -- I switched my major from linguistics to computer science right then and there. Three years down the line, and I don't regret my decision one bit.
My coding experience so far has been mostly restricted to personal game development, school projects, and work projects. For the most part, I've tended to focus on programs that put the user experience first, whether through usability, appearance, functionality, or any/all of the above.
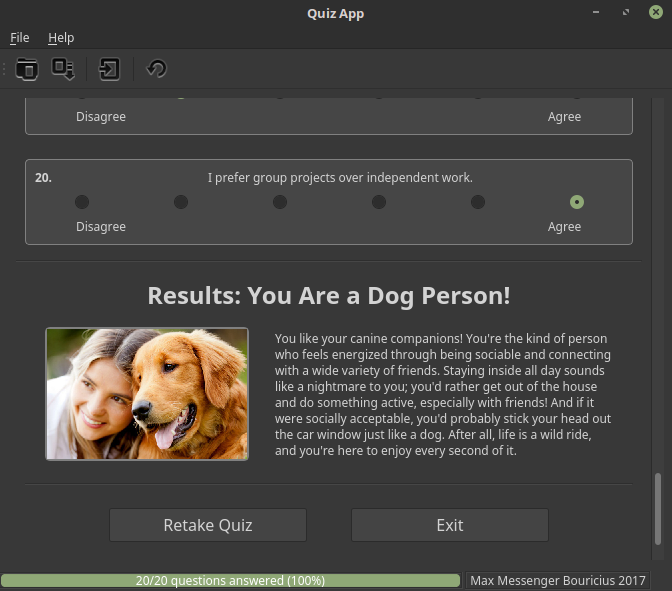
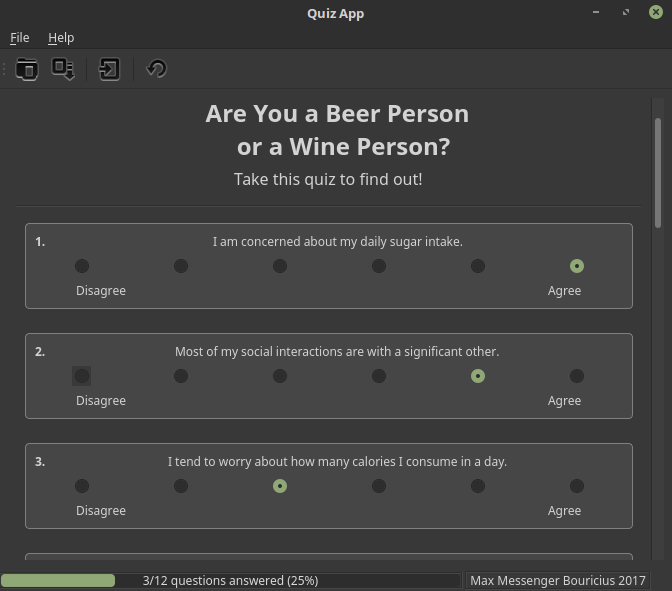
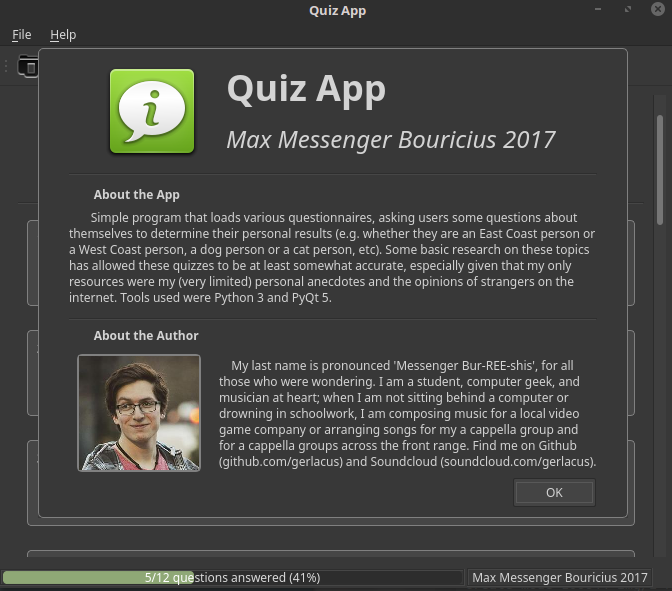
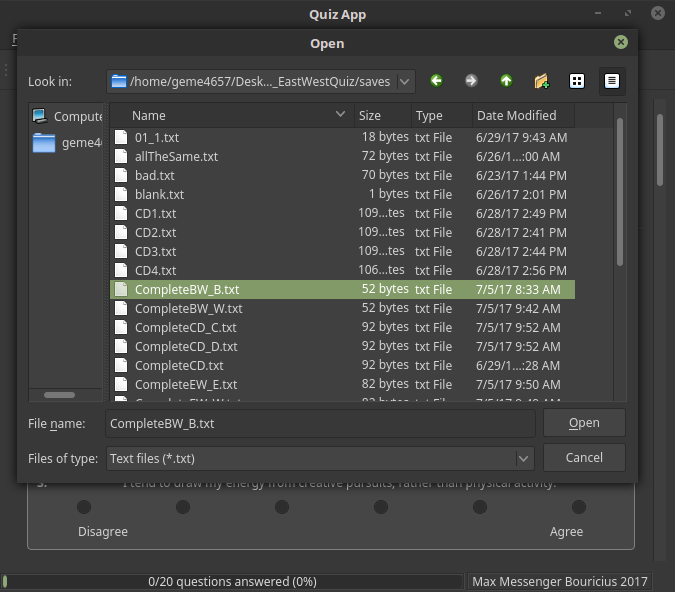
Simple quiz application in which users complete questionnaires that determine whether they are more suited for one option or another (e.g. more suited to West coast versus East coast, more of a dog person or a cat person, whether they prefer beer or wine, etc). Users can save their progress, load previously-saved progress, change questionnaires, and answer the questions in any order they prefer.




I created this application to familiarize myself with Qt, a framework that specializes in GUI creation, allowing users to interact with a program through the use of windows, dialogs, input fields, and various other GUI elements provided by the OS.
For as long as I can remember I'd always wanted to get into web development as a potential career, but I never knew where to start. Thanks to Codecademy, however, I was finally able to learn not only the differences between markup languages, stylesheets, and front-end code, but more importantly how the three work together to create a smooth, functional interface for the end user.
Besides jQuery, this site was created entirely by hand. No frameworks, no wrappers, no helpers. A lot of people have asked me why I didn't just save myself the trouble and use Bootstrap to make a pretty landing page in like, three seconds. While that certainly would have saved me a lot of time and effort, it was time and effort I wanted to spend; not only did it force me to learn good practices for website layouts/CSS, but also made me truly appreciate the effort that goes into tools that facilitate the kind of work I did by hand. For example, the media queries for the responsive design were an absolute pain to implement, but I'm glad I did them myself because now I have far more respect for frameworks that have (much better) responsive design included and accounted for by default.
All that said, I will definitely start to learn various frameworks and assistive technologies as I continue my web dev journey. Creating my personal website has been an absolute blast; I had no idea I'd enjoy it as much as I do, and I sincerely hope I can continue to hone my skills through future work and personal projects.
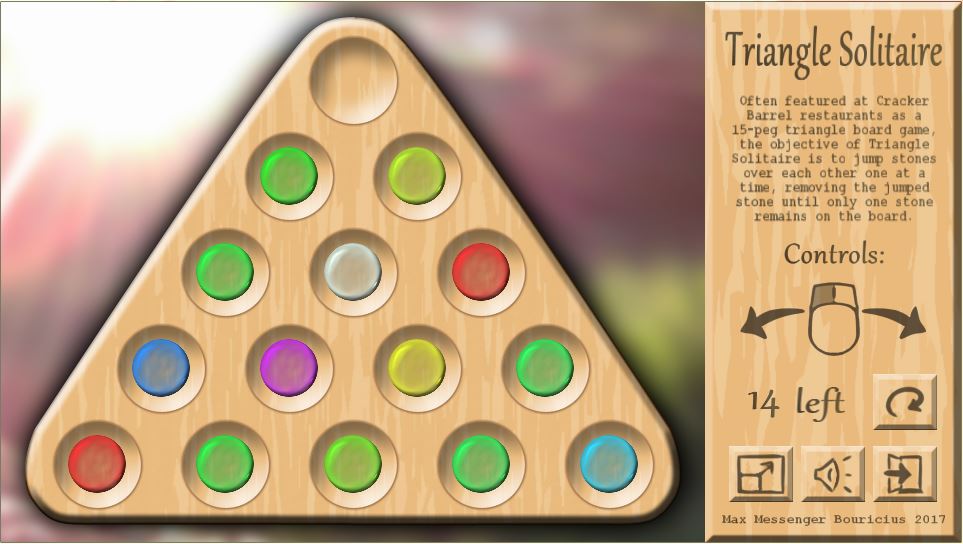
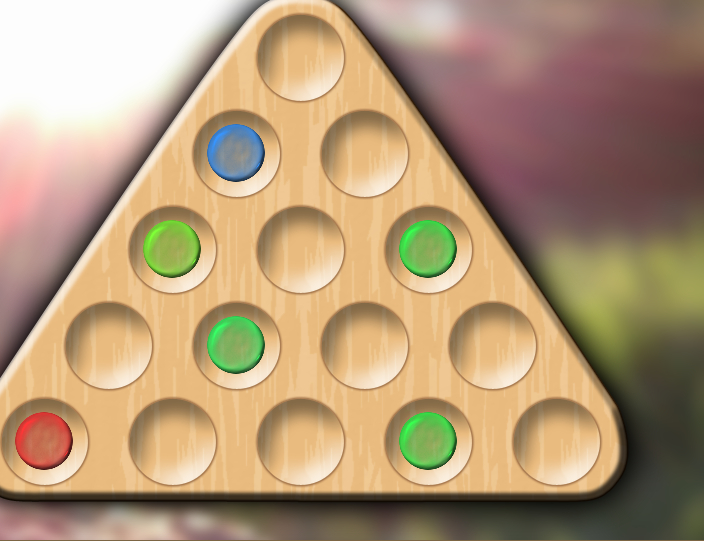
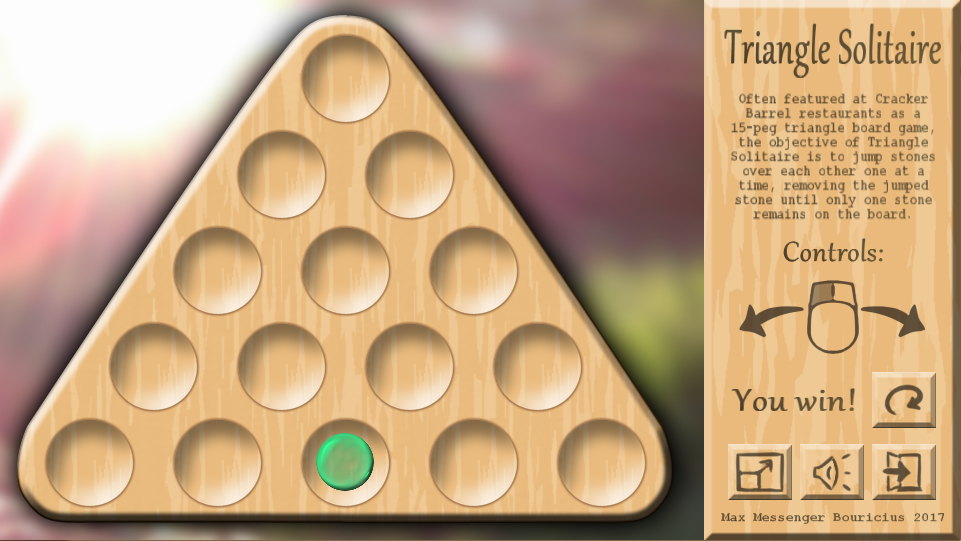
This is the bulk of the code I wrote for a coding/game development summer internship. The task I was given was to create a game from scratch in 3 days that simulated the 15-peg game featured on the tables of Cracker Barrel Restaurants (more info here).
Official rules printed on Cracker Barrel game boards:
"Jump each tee and remove it - Leave only one? You're genius - Leave two and you're purty smart - Leave three and you're just plain dumb - Leave four or more, you're just plain eg-no-ra-moose."
(...I don't know, either. Best not to question it, I think.)





How I approached this task was to essentially create two arrays that pointed to each position on the game board. The first array points to the peg at the direct location (e.g. peg 1 was top, and enumeration would follow from left to right and down rows up to 15), while the second array is 2-dimensional -- the first dimension being the 'source' position, and the second dimension being the 'direction' I wanted to access. For example, secondArray[3]['UL'] would access the peg that is to the upper-left of peg 3 (which, in this case, is peg 1). This way I could reference, access, and modify both 'source' pegs and any of their direct neighbors.
From here, most of the work became a series of conditionals to tell whether or not a move was viable -- meaning, there was a peg in the direct spot, but one spot further in the same direction was empty, and thus one could 'hop' the peg over its neighbor to said empty spot.
Other general game mechanics I had to implement include:
Because I was limited to 3 days (more like 2, when you count the schoolwork I had to finish and the lectures I had to attend!), I was unable to do a lot of the things I would have liked. One thing I'd have liked to implement was various game board shapes and/or sizes. This would be extremely difficult if I were to use the current implementation, due to the fact that I essentially had to hardcode the two arrays. If I were to somehow be able to let the arrays dynamically create themselves by scanning their neighbors and putting them into the two arrays, that would be ideal. Oh well.
Currently I am working as a software engineering intern at Lockheed Martin; they've partnered with CU-Boulder's Laboratory for Atmospheric and Space Physics to train me in graphical user interface testing procedures to ensure the integrity of the software that runs their infrared missile detection satellite systems (SBIRS). Apart from creating and executing GUI testing suites, part of my training was to learn Perl, in case the need to develop any code on my own should arise. Thus, in order to familiarize myself with the language and its nuances, I began to write various little projects, listed below.
Extremely rudimentary program that takes input size / string from user and creates a pyramid of said string as tall as the size specified. Whipped up in a few minutes, this was more or less just a way to familiarize myself with the basic conventions of Perl (e.g. $calars and foreach loop syntax).
Takes input of a positive integer and checks whether or not that integer is 'happy' -- that is, the sum of each of its digits squared and then repeated with this new sum over and over will eventually equal 1. For example, 19 is a happy number:
Because the end result is 1, the number 19 is happy.
If a number is not happy, it will fall into the following cycle: 4 -> 16 -> 37 -> 58 -> 89 -> 145 -> 42 -> 20 -> 4 -> ... and will never reach 1. This script will run through iterations of an input until it either reaches 1 (in which case the number is happy) or it falls into the cycle described above (in which case the number is not happy, or 'sad').
Some other neat properties of happy numbers include:
More information on happy numbers can be found here.
Word-counting tool that takes a number of typos of a given word into account when searching. Based on the original word the user passes in, the program recursively creates permutations of words that are almost the original word based on keys adjacent to the ones used in the original word. For example, a search for "cat" would yield searches for "xat", "cst", "car", etc as well. The user can pass in a float between 0 and 1 as a threshold for how similar to the original word the permutations must be in order to be searched, calculated by dividing the number of characters that match the original by the total number of characters; a value of 0 will search anything even remotely near the original word, whereas a value of 1 will only accept a perfect match with the original. If the user passes no argument in, a default accuracy threshold of 0.6 will be used.
My role: sole designer/developer
Tools: OpenGL, GLUT
Code: coming soon to Github!
As part of my ongoing computer graphics course, I am learning C-flavored OpenGL. OpenGL is neat. It's also finicky. Some projects I have worked on include 3-dimensional data visualizations, creative scenes, perspective/orthogonal projections, and lighting via surface normal calculations. As I progress in the course (and my projects become at least marginally cooler), I will begin uploading my work to Github.
Unfortunately, no screenshots at the moment; I am but a poor college student, who cannot find the time to press the PrtScr button on my computer. Oh well.
Projects that I have yet to post on this website can be found on my Github.
My most recent resumé can be found here.